django MEDIA_ROOT 和MEDIA_URL
Django media MEDIA_URL MEDIA_ROOT 的配置
Django中media文件夹是我们文件(比如头像、文件、视频等)数据十分重要的存放处,这里以用户头像的上传以及media文件的访问为例为大家详细讲解下media的相关实例。 在Django项目的settings.py文件中,我们可以配置两个关于media的参数:MEDIA_ROOT与MEDIA_URL,下面我们就文件的上传与访问一一对这两个参数进行讲解:
Django 高级实战编程
Django高级实战 开发企业级问答网站 项目结合:需求分析/Django高级用法/算法/设计模式/TestCase测试/云计算服务
Django开发企业实战 面向就业/升职(中高级教程)
视频教程分享地址: troduction/1209407824.htm?share=2&shareId=400000000535031
文件的上传
首先我们在自己的Django项目中创建一个media文件夹:
然后在settings.py中设置MEDIA_ROOT:
MEDIA_ROOT = os.path.join(BASE_DIR,'media')接着在urls.py中设置media路由的相关配置:
from django.urls import path,re_path
from django.views.static import serve
from cnblog import settings
##media配置——配合settings中的MEDIA_ROOT的配置,就可以在浏览器的地址栏访问media文件夹及里面的文件了
re_path(r'media/(?P<path>.*)$',serve,{'document_root':settings.MEDIA_ROOT}),有了上面这个路由设置,我们就可以在浏览器的地址栏根据media文件夹中文件的路径去访问对应的文件了(需要注意的是为了保证安全,默认情况下Django项目中各目录的文件是不能通过地址栏去访问的)。
当然,我们这里实现的是文件上传的功能,需要将文件信息传给数据库保存,models.py文件中的内容如下:
class UserInfo(models.Model):
nid = models.AutoField(primary_key=True)
##头像是一个FileField——注意这里必须是“相对路径”,不能是/avatars/这样的绝对路径
avatar = models.FileField(upload_to='avatars/',default='avatars/default.jpg')我们用FileField存放上传的文件,这里需要注意:media文件夹是我们上传文件的 根目录,如果我们想再为这个“根目录”指定“子目录”的话需要通过参数upload_to去指定,也就是说,我们上传的文件会保存在 /media/avatars目录 下,后面的参数default表示默认图像————比如说我们想要上传头像,用户不指定头像的时候就用default参数指定的图片。
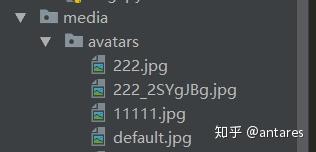
这里省略模板与视图函数的实现,只说明media参数的用法当我们将图片上传到服务器后,就会在我们指定的目录看到上传的文件了:
文件的访问
文件的访问简介
其实,当我们在上面进行了MEDIA_ROOT与路由的相关配置后,在浏览器输入文件的路径就可以查看对应的文件了。比如我们想查看上图中的222.jpg文件,可以在程序运行的时候在地址栏输入:
http://127.0.0.1:8000/media/avatars/222.jpg这样就可以显示这个图片了。
但是实际中,用户不可能去地址栏输入文件路径的,我们做程序的目的就是尽最大限度的解放用户的操作————那么,是否有一种方法能够让用户仅仅点击一下就能查看到对应的文件呢? 答案当然是肯定的!
这就用到了media的另外一个参数————MEDIA_URL。
MEDIA_URL
在使用MEDIA_URL之前我们需要新增一条中间件,在settings.py文件的TEMPLATES参数中加入中间件:
django.template.context_processors.media然后我们在settings.py中加入MEDIA_URL的参数:
MEDIA_URL = '/media/'接着我们再新增一条测试路由:
##测试
path('aa/bb',views.aa),视图也比较简单:
def aa(request):
return render(request,'aa.html')然后模板文件中我们做相应的功能:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="{{ MEDIA_URL }}avatars/222.jpg">查看media目录下的一张图片</a>
<p>MEDIA_URL: {{ MEDIA_URL }}</p>
</body>
</html>假如我们想实现点击a标签的文字出来222.jpg图片,可以在href加上图片的路径,这里大家看到了,我们用模板语言{{ MEDIA_URL }}进行渲染,这里模板语言渲染出来的值其实就是我们在settings中设置的'/media/'。我们可以看一下演示效果: